درس چهارم- عملگرها و توابع
در درس پیشین با تعدادی مفاهیم پایهای جاوا اسکریپت (اظهارات و...) آشنا شدیم. در این درس به تعداد دیگری از این مفاهیم میپردازیم.

در درس پیشین با تعدادی مفاهیم پایهای جاوا اسکریپت (اظهارات و...) آشنا شدیم. در این درس به تعداد دیگری از این مفاهیم میپردازیم.

درس قبل صرف توضیح مختصری از ساختار پوشههای وردپرس، ساخت فایلهای شیوه دهی و قدم ابتدایی در معرفی پوستهمان به وردپرس شد. در این درس میخواهیم با سه فایل دیگر آشنا شویم که توسط آنها میتوانیم هسته اصلی پوسته را تکمیل کنیم.

در درس قبلی با چگونگی ساخت فرم در اچ تی ام ال و ارتباط آن با پی اچ پی برای انتقال داده و کار با آن آشنا شدیم. نکته قابل توجه این است که اگر کاربر در داخل هر کدام از کادرهای تعیین شده در فرم مطلبی ننویسد٬ باز فرم ارجاع داده خواهد شد و جای آن کادر خالی باقی می ماند.
حال می خواهیم به آشنایی شرط ها بپردازیم و از آنها برای ارزیابی فرم و کادرهایش بهره ببریم به طوری که اگر کادری توسط کاربر خالی ماند، سیستم هشداری بدهد تا آن کادر پر شود.
برای انجام این مهم لازم است که از توابع شرطی و عملگرها استفاده کنیم که موضوع این درس است.

درس پیشین را به نخستین برچسب جاوا اسکریپت یعنی اسکریپت و ویژگیهایش اختصاص دادیم تا شما با نوشتن اولین کد خود متوجه راحتی کار با این زبان بشوید. در این درس و بطور احتمال در درسهای بعدی میخواهیم کمی با مفاهیم ابتدایی و کلیدی برنامه نویسی با زبان جاوا اسکریپت آشنا بشویم.

در دو درس قبل کمی با پوسته و فایلهایی که الگوها را میسازند آشنا شدیم. در این درس میخواهیم کمی بیشتر در مورد ساختار کلی و هسته اصلی شکل دهنده وردپرس بدانیم و در آخر به ساخت فایل شیوه دهی میپردازیم.

اکنون که شما با نحوه کار پی اچ پی آشنا شدید٬ وقت آن رسیده که از آن دانش پایه ای استفاده کرده و رفته به رفته برنامه نویسی با پی اچ پی را به طور جدی تر دنبال کنیم. در طول این درس ما تلاش می کنیم از موارد گفته شده استفاده کرده و قدم به قدم نکات جدید را به آن اضافه کنیم. این درس با ساخت فرم در اچ تی ام ال آغاز شده و یاد می گیریم که چطور می توانیم از پی اچ پی برای کار با مقادیر فرستاده شده توسط فرم استفاده کنیم.

در درس نخست کمی در مورد فایلهای افزودنی صحبت کردیم. گفتیم که به کمک آنها میتوانیم تارنمای خود را هم از نظر کاربردی و هم از نظر راحتی و ساده سازی، بهینه سازیم. در این درس بطور اختصار به مجموعهای از این فایلها که نقش الگو یا Templateرا برای ما بازی میکنند میپردازیم.

در درس پیشین نگاهی گذرا به زبانهای برنامه نویسی داشتیم و در آخر اندکی در مورد زبان برنامه نویسی جاوا اسکریپت سخن گفتیم. در این درس کمی با مقدمات برنامه نویسی با این زبان آشنا میشویم و با نمونههای کوچکی، چگونگی کار با این زبان را نشان خواهیم داد.
برچسب Script
برای نوشتن برنامهای تحت وب و با زبان جاوا اسکریپت ابتدا باید کدهای جاوا اسکریپت را به مرورگر معرفی کرد. معرفی کدهای جاوا اسکریپت به مرورگر با نوشتن یک برچسب (تگ) انجام میشود. برچسب script که بصورت یک برچسب شروع کننده کدها و یک برچسب پایان دهنده کدها نوشته میشود، وظیفه شناساندن کدهای جاوا اسکریپت را برعهده دارد. این برچسبها به مرورگر میفهمانند که در کجا فعالیت این زبان آغاز شده -تا مفسر جاوا اسکریپت مرورگر فعال شود- و در کجا پایان میپذیرد که برنامه مفسر هم کار خود را خاتمه دهد.
نکته: همانطور که در درس پیشین گفته شد کدهای جاوا اسکریپت باید در بین برچسبهای اچ تی ام ال قرار گیرند.
گفتیم که برای اجرا شدن کدهای جاوا اسکریپت باید آنها را در میان برچسبهای اچ تی ام ال قرار دهیم. پرسشی که ممکن است پیش بیاید این است که باید آنها را در کجای برچسبهای اچ تی ام ال بگذاریم، آیا جای ویژهای دارند یا در هر کجا میتوانیم اینکار را انجام دهیم؟ پاسخ این پرسش اینست که کدهای جاوا اسکریپت میتوانند در هر کجای فایل اچ تی ام ال باشند اما باید ابتدا تشخیص دهیم که نسبت به نیاز ما (برنامهای که مینویسیم) بکار بردن هر قسمت از اسکریپت در کجای برگه مناسبتر میباشد. بطور کل محل قرار دادن کدهای جاوا اسکریپت به سه دسته تقسیم میشوند، یک دسته از آنها در قسمت «سر» یعنی head جای میگیرند و یک دسته در قسمت «بدنه» اچ تی ام ال و دسته سوم هم در یک فایل جداگانه و خارج از کدهای HTMLبا پسوند js قرار میگیرند که در ادامه به توضیح هر دسته خواهیم پرداخت.

نحوه کار زبان پی اچ پی
پی اچ پی زبانی است که در داخل اچ تی ام ال قرار داده می شود. برای آشنایی با نحوه کار این زبان ما این مهم را قدم به قدم با کدنویسی ساده انجام می دهیم. ابتدایی ترین چیز در استفاده کردن از این زبان قرار دادن کدهای خود در داخل برچسب (تگ یا Tag) زیر در ادامه مطلب است:
سرویسی که در موردش قراره صحبت کنم سایت AppYet.com است . پس از ورود به سایت صفحه اصلی سایت بصورت زیر نمایان خواهد شد …

ابتدا باید توی سایت عضو بشید تا بتوانید اپلیکیشن بسازید . پس بر روی Sign Up در بالای صفحه کلیک کنید تا وارد قسمت ثبت نام بشید. در آنجا ایمیل و پسورد را وارد می کنید و توجه داشته باشید که ایمیل شما فقط باید جیمیل باشد! ایمیل های یاهو را قبول نمیکند.
پس از ثبت نام از قسمت Sign In وارد بشید. پس از اولین وردتان به سایت با چنین صفحه ای روبرو میشوید …

همانطور که میبینید چون هنوز چیزی نساختید ، لیست My Applications شما خالی هست و برای شروع ساخت اپ ، بر روی Create App در بالا سمت راست صفحه کلیک کنید. صفحه زیر باز میشود که در آنجا شما اول باید یک اسم برای اپلیکیشن تان انتخاب کنید. این صفحه شامل سه تا فیلد هست :

پس از کامل کردن این قسمت بر روی Create App در پایین کلیک کنید. تا وارد صفحه جدیدی شوید که چندتا تب برای تنظیمات و شخصی سازی های بیشتر برنامه وجود دارد. به ترتیب تب ها را توضیح خواهم داد.

در این قسمت موارد زیر وجود دارد که بعضی ها از قسمت قبل کامل شده و بعضی ها را هم باید الان کامل کنید …
در آخر هم بر روی Save Changes کلیک کنید تا تنظیمات تا اینجای کار ذخیره شود.
همانطور که در تصویر میبینید در این قسمت ماژول های برنامه وجود دارد. بعد از ساخت اپلیکیشن تمامی این ماژول ها توی برنامه وجود دارند و شاید شما نخواهید که باشند . چون هر کدام از آنها طوری تنظیم شده اند که مطالب سایتهای مختلف را نشان دهند و اما از آنجایی که ما قصد داریم یک اپلیکیشن اختصاصی فقط برای سایت یا وبلاگ خودمان داشته باشیم ، من پیشنهاد میکنم که تک تک این ماژول ها را که در لیست میبینید (به جز 5 تای آخر که شامل Download – Setting – Sync – Web – Themes میباشد!) حذف کنید. برای اینکار روبروی هر آیتم عبارت Details وجود دارد که روی آن کلیک میکنید و در صفحه ای باز میشود روی Delete this module کلیک میکنید تا حذف شود. برای تک تک ماژول ها همین کار را انجام دهید. باز هم تاکید میکنم 5 تا ماژول آخر که شامل Download – Setting – Sync – Web – Themes میباشد را حذف نکیند.

خب ، حالا که موارد اضافی حذف شد ، ما باید آدرس فید سایت خودمان را بصورت یک ماژول وارد برنامه کنیم تا برنامه بصورت خودکار ، مطالب جدیدی که منتشر میکنیم را از طریق فید وارد اپلیکیشن کند. برای اینکار همانند تصویر زیر ، در همان صفحه ماژول ها و در انتهای صفحه قسمت New Module را میبینید که در آنجا میتوانید ماژول های جدیدی را بسازید مانند همین هایی که حذف کردید.

اول بر روی (Feed (RSS/Atom کلیک کنید تا فید سایتتان را بشناسانید بهش. پس از کلیک روی این گزینه وارد صفحه ایی میشوید که موارد زیر را باید پر کنید …
سپس بر روی Save کلیک کنید. پس از اینه تنظیمات را سیو کردید واردصفحه میشوید برای تنظیمات تخصصی تر فید سایتتان!
تنظیمات پیشفرض خودش خوب است شما فقط در اولین فیلد یعنی قسمت RSS/Atom Feed Url لینک فید یا همان آر اس اس سایت یا وبلاگتان را وارد کنید . فید سایت من اینه http://1webgard.com/feed ، برای شما هم چیزی شبیه به همین باید باشه . هر چی که بود دقت کنید حتما درست باشد و در مرورگر خود لینک را وارد کنید قبلش ببینید که مطالب سایتتان را میبینید یا نه! همچنین تیک Text RTL را بزنید ، سپس بر روی Save در پایین صفحه کلیک کنید.
توجه کنید که اگر مثلا شما یک کانل یوتیوب هم دارید و میخواهید آخرین آپدیت هایتان درون اپلیکشینی که دارید میسازید نمایش داده شود ، از همین قسمت New Module اینبار بر روی Feed: YouTube کلیک کنید و سایر تنظیمات را مشابه ماژولی که برای فید سایت ساختیم انجام دهید. اما من پیشنهاد میکنم شلوغ نکنید برنامه رو و فقط فید سایت کافیه!
در این قسمت یک سری تنظیمات وجود دارد که همگی همان حالت پیشفرض خود باشد (اگر کمی به انگلیسی تسلط داشته باشید میتوانید تنظیماتش را به دلخواه تغییر دهید) ولی همان پیشفرض خودش خوب و استاندارد است ، فقط در قسمت Default Theme ، آن را بر روی Ligh Theme قرار دهید و Save کنید در انتها.
از اینجا میتوانید تم بسازید یا تم های موجود را حذف کنید. پیشنهاد میکنم بگذرید از این قسمت و بگذارید همان موارد پیشفرض باشند.
اگر مایلید که پس از بروز رسانی اپلیکیشن به کاربرانتان به صورت خودکار اطلاع رسانی شود تا آپدیت کنند تیک Auto Upgrade را بزنید و در نهایت بر روی Submit to Build کلیک کنید تا اپلیکیشن تان ساخته شود و به ایمیلتان ارسال گردد.
ممکن است این پروسه ی ایمیل شدن خروجی چند دقیقه ای زمان ببرد ، پس صبور باشد …


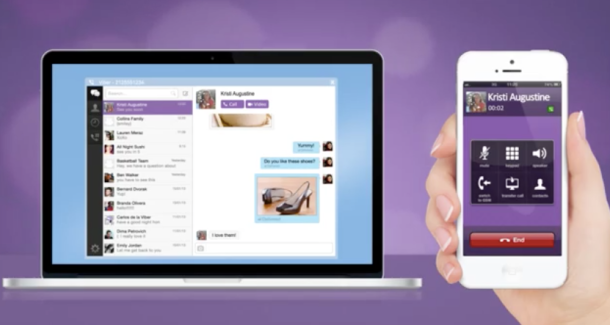
وایبر چیست؟ وایبر به عنوان یکی از کاملترین نرمافزارهای ارتباطی برای گوشیهای تلفن همراه، امروزه طرفداران زیادی پیدا کرده است و با محیطی کاربرپسند و ساده، امکانات کاربردی زیادی را در اختیار شما قرار میدهد. در این مطلب میخواهیم نصب و استفاده از این اپ را با هم مرور کنیم. برای استفاده از امکانات این اپ باید آن را روی گوشی هوشمند خود نصب کنید. در ادامه با ما باشید تا در جریان ریزهکاریهای نصب وایبر روی گوشیهای هوشمند قرار بگیریم.

ابتدا مطمئن شوید یکی از موارد زیر در تلفن همراه شما نصب شده است :
اگر شما وایبر دسکتاپ (Viber Desktop) را دانلود و نصب کرده اید و پس از وارد کردن شماره خودتان ، کد فعالسازی را دریافت نکرده اید میتوانید کار های زیر را بررسی کنید تا ان شاالله مشکل شما حل شود.
فریلنسر یا آزاد کاری که این روز ها کمتر کسی است که نام آن را نشنیده باشد. این کلمه در زبان انگلیسی به معنای کارمزدی می باشد. فریلنسر به کارهایی گفته می شود که در آن به ازای کار از قبل تایین شده کار فرما به مجری آن کاردستمزد می دهد. فواید فریلنسر بودن نداشتن هیچ رئیس بالاسری و کارکردن برای خودتان در خانه می باشد. ما می خواهیم در اینجا چند سایت معتبر برای کمک به فریلنسرهای عزیز معرفی کنیم. تابتوانند راحت تر خدمات خودرا عرضه کنند.

۱- پو نیشا ( دفتر کار من )
۲- انجام میدم ( مرکز آنلاین خرید و فروش خدمات )
۳-نادیا ( بازار کار آنلاین )
۴-برنامه جو
۵-آنلاینرز
۶-پارس کدرز ( رابط تقاضا و اجرا )

.

بسياري مكرر كليد روشن/خاموش را ميزنند، صفحه نمايش را دستكاري كرده، سيمهاي ارتباط آن با رايانه را تعويض ميكنند يا ماژولهاي حافظه رم و كارت گرافيك را بيرون كشيده و دوباره در جاي خود ميزنند اما باز هم نتيجهاي نميگيرند. در اين حالت تنها اشكالي كه به ذهن خطور ميكند اين است كه شايد ايراد از پردازنده يا مادربرد دستگاه باشد اما باز هم نميتوان ايراد را از اين دو قطعه دانست. خب، پس بايد چهكار كرد؟ ما در اينجا روشي را براي شما شرح ميدهيم كه دقيقا ميتوانيد تشخيص دهيد كه ايراد دستگاه مربوط به كدام قسمت و كدام قطعه رايانه است و خيلي راحت و مطمئن اقدام به تعمير، تعويض و رفع آن كرده و سيستم خود را دوباره راهاندازي كنيد.
در اينگونه مواقع انگشت اتهام به طرف قطعهاي است كه مسوول تامين انرژي و قدرت دستگاه و تغذيه برق مصرفي آن است و اين قطعه چيزي نميتواند باشد مگر منبع تغذيه يا پاور دستگاه. پيش از اينكه دست به تعويض منبع تغذيه بزنيد، مشخصات مورد نياز مربوط به ولتاژ، آمپر و وات قطعاتي مثل كارت گرافيك، پردازنده و تمام سيستم خود را با مشخصات خروجي منبع تغذيه رايانهتان تطبيق دهيد. اگر اين مشخصات با آن نيازها مطابقت داشت وقت آن است كه به سراغ كابلها و سوکتهاي منبع تغذيه برويد و بهدقت امتحان کنيد که آيا بهدرستي به سوکتهاي مخصوصشان روي مادربرد متصل شدهاند يا نه؟ اگر کارتهاي گرافيک سوکتهاي پاور خارجي داشته و برق مصرفيشان را مستقيما از منبع تغذيه دريافت ميکنند، امتحان کنيد که درست متصل شدهاند يا نه. در غير اينصورت بايد آنها را با يک کابل و سوکت 4پين به پايانهاي زد (EZ Plug) که نزديک اتصال اصلي برق ATX واقع شده است. پس از انجام اين کارها همه چيز در مورد اتصالات و کابلها درست بهنظر ميرسد و اگر باز هم مشکلي در کار بود، ميتوانيد يک منبع تغذيه قدرتمند از دوستان خود قرض کرده و با آن امتحان کنيد. اگر رايانه شما با آن منبع تغذيه کار کرد كه ايراد صددرصد از پاور است. اگر هيچکدام از اين کارها مؤثر واقع نشد، ممکن است پاک کردن اطلاعات حافظه بلادرنگ مادربرد ( ريست کردن CMOS مادربرد ) کمک کند.
براي اينکار رايانه را خاموش کرده و از برق بکشيد. سپس باتري مادربرد را درآورده و جامپر CLRTC را از روي پينهاي 2-1 برداشته و روي پينهاي 3-2 گذاشته و براي چند ثانيه به حال خود رها کنيد و دوباره برداشته و سر جاي اولش بگذاريد و باتري مادربرد را نيز در جايش بيندازيد. اگر همه اين ترفندها شکست خورد، کامپيوتر را خاموش و کابل برق آنرا از پريز جدا سازيد و الکتريسيته ساکن آنرا به ترتيب زير تخليه کنيد:
در محلي که روي فرش و موکت نباشد رايانه را روي يک ميز گذاشته درب بغل کيس را باز کرده يک تکه سيم برداشته يک سر آنرا به زمين متصل کرده و سر ديگر آنرا به قسمتي فلزي از کيس رايانه اتصال دهيد. خنک کننده پردازنده و خود آنرا بهآرامي از جايش درآورده و دوباره و با دقت در محل مخصوصش در سوکت مادربرد جاانداخته و فن خنک کننده آنرا نيز دوباره بهصورت صحيح نصب کنيد. اگر پس از انجام اين مراحل مشکل رفع نشد بايد به سلامت مادربرد شک کنيم.

ه دوره آموزشی زبان برنامه نویسی جاوا اسکریپت خوش آمدید. این دوره در درسهای مختلف تلاش بر آشنایی شما عزیزان با مقدمات و پایه زبان برنامه نویسی جاوا اسکریپت دارد. پیش نیاز یادگیری این دوره دو مبحث اچ تی ام ال (HTML) و سی اس اس (CSS) و صد البته آشنایی با اینترنت و وب است. اگر هنوز در مورد این موضوعها مطلبی نخوانده اید، پیشنهاد میکنیم ابتدا به یادگیری آنها بپردازید و سپس به این دوره رجوع کنید. در این درس اندکی به شرح زبانهای برنامه نویسی رایانهای یا میزکار (دسکتاپ) و زبانهای برنامه نویسی تحت وب میپردازیم و در آخر به توضیح بیشتر جاوا اسکریپت و ویژگیهای آن میرسیم. آشنایی با برنامه نویسی امروزه زبانهای برنامه نویسی زیادی در دنیا وجود دارند. از جمله این زبانها میتوان به زبانهای C#، C++، جاوا و… اشاره کرد. کاربرد زبانهای برنامه نویسی در انتقال دستورات ما به رایانهها است. در واقع زبانهای برنامه نویسی راههایی هستند برای اینکه ما به کمک آنها دستورات و خواستههای خود را به رایانهها منتقل کنیم تا آنها این دستورات را برای ما اجرا کنند. در اصل به کمک این زبانها میتوانیم برنامهها و حتی نرم افزارهای مورد نیاز را ساخته و بکار گیریم. زبانهای برنامه نویسی بر حسب بستری که باید در آن اجرا شوند بکارگرفته میشوند. بطور نمونه اینکه بخواهیم برنامه نوشته شده در رایانه اجرا شود یا اینکه در دنیای وب، نوع و چگونگی استفاده از آنها را متفاوت میکند. زبانهای برنامه نویسی مانند java و یا C++ برای ساخت نرم افزارها و برنامههایی استفاده میشوند که اغلب بر روی رایانه اجرا میشوند. برای نمونه با این زبانها میشود بازیهای رایانهای طراحی نمود که بر روی رایانه نصب و اجرا میشوند. جاوا اسکریپت زبانی است که برای طراحی و ساخت صفحات وب ایجاد شده است. از جمله ویژگیهای این زبان سادگی و راحتی استفاده از آن است که البته باعث محبوبیت جاوا اسکریپت در میان کاربران شده است. نکته: جاوا اسکریپت یک نوع زبان برنامه نویسی برای طراحی صفحات وب میباشد و با جاوا که یک نوع زبان برنامه نویسی رایانهای است کاملا تفاوت دارد.
آموزش ساخت وبلاگ در بلاگفا
اصول و مراحل کلی وبلاگ نویسی:
ایجاد وبلاگ در سایت بلاگفا:
سایت بلاگفا از جمله سایتهاییه که سرویس رایگانی رو برای ایجاد وبلاگ ارائه میده. بلاگفا دومین سرویس وبلاگ فارسی زبان است که روز به روز پیشرفت قابل توجهی داشته و هر روز به کاربران اون اضافه میشه.
معرفی سایت بلاگفا:
دلیل انتخاب این سایت برای ساختن وبلاگ سادگی کار و پرطرفدار بودن اون میان وبلاگ نویسان است. در این سایت ظرف مدت چند ثانیه میتونید یک وبلاگ برای خودتون بسازید. برای ورود به سایت کافیه آدرس: www.blogfa.com رو وارد کرده Enter رو بزنید.
عضویت در سایت بلاگفا:
اولین قدم برای داشتن وبلاگ عضویت در سایت بلاگفاست. برای این کار روی گزینه ایجاد وبلاگ جدید کلیک کنید. با این کار فرم ثبت نام برای شما باز میشه. که حاوی فیلدهایی است.
ـ استفاده از حروف فارسی در شناسه کاربری مجاز نیست.
ـ عنوان وبلاگ شما معرف شخصیت و طرز فکر شماست. در انتخاب آن دقت کنید.
ـ کلمه عبور یا همون Password نسبت به حروف کوچک و بزرگ حساس است.
ـ در نوشتن آدرس پست الکترونیتون دقت کنید. چون بعد از ارسال فرم عضویت نامه ای به ایمیلتون ارسال میشه تا Password و سایر اطلاعات وارده برای شما ارسال شود.
و فیلدهای دیگر را هم بنا به در خواست بلاگفا پر کنید و پس از قبول شرایط سرویس دهی روی دکمه قبول قوانین سایت و ایجاد وبلاگ کلیک کنید.

ورود به سایت:
در همان صفحه اول بلاگفا در قسمت سمت راست می تونید با وارد کردن نام کاربری و کلمه عبورتون و سپس زدن دکمه ورود وارد مدیریت بلاگتان شوید.

اکنون یک صفحه وبلاگ در این سایت به شما اختصاص داده شده که آماده ثبت نوشته هایتان می باشد. در شکل 3 ابتدا در کادر عنوان مطلب موضوع مورد نظر را وارد کنید. در کادر مرکزی نیز شروع به نوشتن یادداشت مورد نظر پیرامون همان عنوان مطلب موضوع نمائید. از آیکونهای ویرایشی بالای این کادر نیز میتوانید استفاده کنید. با کلیک روی صورتک خندان![]() میتوانید سایر علائم احساسی را در متن نوشته هایتان بکار ببرید و... در نهایت روی دکمه ثبت مطلب و بازسازی وبلاگ کلیک کنید.
میتوانید سایر علائم احساسی را در متن نوشته هایتان بکار ببرید و... در نهایت روی دکمه ثبت مطلب و بازسازی وبلاگ کلیک کنید.

افزودن لینک در وبلاگ:
اگر بخواهید کلمه یا عبارتی از متن وبلاگتون رو به صفحه خاصی در وب لینک کنید کافیست پس ازانتخاب متن مورد نظرتون روی آیکون افزودن لینک کلیک کنید. با این کار پنجره ای مطابق شکل چهار باز میشود.

در کادر مربوط به این قسمت باید آدرس Url صفحه ای که می بایست لینک به آن ارجاع داده شود را تایپ نمائید.
افزودن تصویر به وبلاگ:
به علت اینکه عکسها فضای زیادی روی اینترنت اشغال می کنند بلاگفا و بقیه خدمات دهنده های وبلاگ به شما اجازه نمی دهند که روی فضای وبلاگ خود عکس ارسال کنید.
به دو صورت می توان تصویر را در صفحه وبلاگ جای داد:
1- قرار دادن تصویری دلخواه که در یک صفحه وب قرار دارد.
2- قرار دادن تصویری که روی صفحه وب هیچ سایتی نیست.
توضیح روش اول: عکسهایی که می خواهید به یادداشتها یتان اضافه کنید یا روی اینترنت هستند یا روی کامپیوتر شخصی شما. اگر عکس مورد نظر روی یک سایت و یک صفحه وب باشد کافی است روی آن راست کلیک کرده و گزینه Properties را انتخاب نمائید. اکنون تمام عبارتی را که مقابل( Address(Url با موس به دقت انتخاب کنید. روی عبارت انتخاب شده راست کلیک کنید و گزینه Copy را انتخاب نمائید. حالا به صفحه یادداشت ها بروید. در مکان مناسب که می خواهید تصویر درج شود کلیک کنید. سپس روی گزینه افزودن تصویر کلیک کنید. پنجره ای مطابق شکل پنج باز می شود. آدرس کپی شده را در کادر آدرس تصویر Paste کنید. با این کار عکس مورد نظر به یادداشتتان افزوده می شود. برای فایلهای Animation Gif می توانید همین کار را انجام دهید.

توضیح روش دوم : در یکی از لینکهای پایین توضیح داده شده است.
http://designed-template.blogfa.com/post-29.aspx
http://designed-template.blogfa.com/post-27.aspx
فرستادن یادداشت:
لازم به توضیح است که جهت صرفه جویی در وقت و هزینه در نگارش متن های طولانی و پر حجم ابتدا متن مورد نظر را در نرم افزار Word ویا Word Pad تایپ کرده و سپس در موقع باز شدن صفحه مدیریت وبلاگ و پیغام ها ( شکل3 ) متن مورد نظرتان را از محل اصلی Copy نموده و داخل صفحه پست مطلب جدید Paste نمائید. پس از اینکه متن خود را نوشته و تصاویر و متن های خود را اضافه کردید روی ثبت مطلب و بازسازی وبلاگ کلیک کنید. اکنون وبلاگ شما آماده است و می توانید آن را مشاهده نمائید.
گزینه (( مشاهده وبلاگ )):
با کلیک روی این گزینه ( شکل3 ) صفحه وبلاگ شما با الگوی پیش فرض سایت به نمایش در می آید. در این صفحه بازدید کنندگان قادر هستند با کلیک روی نظر بدهید نظرشان را در رابطه با مطلب شما بیان کنند.
گزینه حذف وبلاگ:
جهت حذف وبلاگ با تمامی یادداشت های آن کافیست پس از ورود به وبلاگ خود روی گزینه حذف وبلاگ کلیک کنید.
انتخاب قالب:
پس از اینکه یک وبلاگ برای خود ساختید می توانی به سلیقه خود یک قالب یا الگو یا Template از میان قالب های موجود در سایت انتخاب نمائید. برای این کار ابتدا روی گزینه انتخاب قالب وبلاگ کلیک کنید. در صفحه جدید الگو های مختلف را با نام آنها مشاهده می کنید. با کلیک روی دکمه انتخاب قالب می توانید الگوی مورد نظر را برای وبلاگ خود در نظر بگیرید. هر الگو دارای ویزگیهای خاصی است. با انتخاب الگوی جدید الگوی قبلی پاک شده و الگوی جدید جایگزین آن خواهد شد. پس از انتخاب قالب دلخواه جهت مشاهده وبلاگ خود روی گزینه مشاهده وبلاگ کلیک کنید.
ویرایش قالب:
برای ایجاد هر تغییری در شکل ظاهری وبلاگتان باید قالب آن را تغییر دهید. ممکن است هیچ کدام از قالب های آماده موجود نظر شمارا جلب نکند یا اینکه بخواهید لینک سایتها و وبلاگها دیگر را به وبلاگتان اضافه کنید. ( البته این امر در صورتی است که تمام سی پیوند شما که بلاگفا این امکان را برای شما قرار میدهد پر شده باشد ) و یا تغییرات دیگری در آن بدهید.
تنظیمات وبلاگ:
در این بخش همانطور که از نامش پیداست مربوط به تنضیمات وبلاگ از قبیل عنوان وبلاگ - نام نویسنده-شرح خلاصه - ایمیل نویسنده - ایمیل خصوصی - منطقه زمان - درباره وبلاگ و یا خودتان و.... می باشد و همچنین در این بخش می توانید تعداد پستهای نمایش داده شده در وبلاگتان را مشخص کنید.
مدیریت پیوندها:
بلاگفا این امکان را برای کاربران خود فراهم کرده است که هر کاربر می تواند سی لینک را به وبلاگ خود بدون گذاشتن کد و یا تغییر در قالب اضافه کند.
![]()
این مطلب از هیچ گونه سایت و بلاگی برداشت نشده است و تنها تهیه و تنظیم این مطلب نویسنده این وبلاگ می باشد
![]() این مقاله را به دوستان خود نیز معرفی کنید
این مقاله را به دوستان خود نیز معرفی کنید![]()
بله ، درسته که ویندوز 8 به صورت نسخه بتا وارد بازار شده ، ولی هنوز تا جا افتادن آن در بین کاربران راه درازی مانده است و من فکر می کنم که هنوز هم ویندوز های پایین تر مثل XP و سون در بین کاربران رایانه خواهان بیشتری داشته باشد.
بنابر این سعی کردیم تا در اینجا به بررسی و معرفی چگونگی نصب ویندوز 7 توسط خود کاربر به صورتی راحت و بدون پیچیدگی بپردازیم که امیدوارم برای شما هم مفید واقع شود .
ما در این آموزش روش نصب ویندوز 7 از ابتدا را بر روی یک پارتیشن جدید و خالی در درایو کامپیوتر مورد بحث قرار داده ایم که با ما همراه باشید.
حافظه (RAM) : حداقل 1 گیگابایت
پردازنده (CPU) : حداقل تک هسته ای 1 گیگاهرتزی
فضای هارد (HDD) : حداقل 16 گیگابایت فضای خالی
گرافیک (VGA) : حداقل 128 مگابایت با پشتیبانی DirectX9.0
شما از طریق جستجو در سطح نت یا رفتن به سایت های پربازدید دانلود مثل P30download یا Asandownload می توانید به راحتی نسخه های 32 بیتی یا 64 بیتی را مطابق میل خود که در پست قبلی در مورد آن صحبت کردیم انتخاب کنید و دانلود نمایید. اگر هم از سرعت بالای اینترنت برخوردار نیستید ، باید نسخه های مورد نیاز خود را از فروشگاه های اینترنتی یا فروشگاه های نرم افزاری تهیه کنید.
البته این نکته را مد نظر داشته باشید که ویندوز 7 دارای نسخه های متعددی است که اگر می خواهید ویندوز شما تمام امکانات را دارا باشد ، می توانید به راحتی نسخه Ultimate آن را تهیه و نصب کنید.
در ابتدای کار توجه کنید که باید تنظیمات مادربورد شما به گونه ای باشد که پس از ری استارت کامپیوتر ، ابتدا بوت از CD ROM یا DVD ROM انجام شود . برای این منظور ، ابتدا دیسک ویندوز را درون کامپیوتر قرار داده و کامپیوتر را ری استارت کنید . سپس منتظر بمانید تا منوی بوت از درایو نوری شما ظاهر شود . در این لحظه اگر پس از لود دیسک ، گزینه ی Press Any Key for Boot From آمد ، تنظیمات مادربورد شما صحیح است و به مرحله ی بعدی بروید . در غیر این صورت دوباره کامپیوتر خود را ری استارت کنید و پس از لود شدن صفحه ی اول مشخصات ، کلید Delete را چند بار فشار دهید تا وارد صفحه آبی رنگ تنظیمات مادربورد یا در واقع همان قسمت بایوس ( Setup ) شوید . سپس در آن به دنبال گزینه ی Advance BIOS Features رفته و در آن تنظیمات بوت را به شکل زیر تغییر دهید :
CD ROM—First Boot Device
Floopy— Second Boot Device
Hard Disk—Third Boot Device
سپس کلید F10 را برای ذخیره و خروج انتخاب کنید که البته اگر کلید F10 این عمل را انجام نداد ، کلید مشابهی را که عمل Save یا Exit را انجام می دهد ، بیابید و آن را بزنید.
بعد از طی گفته های بالا DVD یا دیسک ویندوز 7 خود را درون درایو نوری ( DVD ROM ) کامپیوتر خود قرار دهید و سیستم را ری استارت ( Restart ) کنید. بعد از ریست شدن رایانه خود یک پیغام شبیه به تصویر زیر دریافت می کنید که کافیه کلید Enter را بزنید.
در این هنگام برنامه نصب شروع به فعالیت کرده و شما باید منتظر بمانید تا صفحه ای مانند تصویر زیر نمایان شود. در صفحه جدید باید زبان مورد نظر خودتان و فرمت زمان محلی و نوع زبان صفحه کلید خود را انتخاب کنید. که من پیشنهاد می کنم که گزینه کشور را روی IRAN و زمان و نوع صفحه کلید را روی Persian قرار دهید و گزینه Next را بزنید.
در صفحه یا کادر بعدی ، چون که می خواهید از ابتدا روی یک پارتیشن جدید و خالی ویندوز را نصب کنید ، فقط گزینه Install Now را بزنید.
در قسمت بعدی اگر دیسک ویندوز شما حاوی چندین نسخه از ویندوز 7 بود ، باید یکی را انتخاب کنید. می توانید نسخه Ultimate را که حاوی تمام امکانات نسخه های دیگر است را انتخاب کنید. بعد باید یکی از دو نسخه 32 بیتی یا 64 بیتی را که به صورت ( x64 برای 64 بیتی و x86 برای 32 بیتی ) است را برای ورژن ویندوز خود انتخاب کنید و روی گزینه Next کلیک کنید.
در قسمت بعدی قوانین استفاده از ویندوز سون قرار دارد که شما باید روی گزینه I accept the license terms که نمایانگر اینست که شما تمام قوانین را خوانده اید را باید فعال کنید و بعد روی گزینه Next کلیک کنید.
در کادر بعدی باید نوع روش نصب ویندوزتان را تعیین کنید. اگر شما روی درایو سخت افزاری خود یک ویندوز دیگر دارید و می خواهید ویندوز 7 روی ویندوز قبلی شما نصب شود ، می توانید گزینه Upgrade و اگر هم می خواهید روی یک درایو خالی ویندوز 7 را نصب کنید که باید گزینه دوم Custom Advanced را بزنید که منظور ما فعلا زدن همین گزینه دوم برای نصب ویندوز روی پارتیشن جدید و خالی است.
در مرحله بعدی باید پارتیشن و درایوی که می خواهید ویندوز در آن نصب شود را انتخاب کنید. البته به این نکته توجه داشته باشید که اگر می خواهید ویندوز 7 را در کنار ویندوز XP یا ویستا نصب کنید ، باید درایوی را انتخاب کنید که ویندوز قبلی روی آن نصب نشده باشد ، زیرا با نصب ویندوز جدید دیگر ویندوز قبلی پاک شده و نمی توانید به محتویات درون آن دسترسی داشته باشید.
یک نکته دیگر هم اینکه ، سعی کنید اگر در درایوی که ویندوز را نصب می کنید فایل های دیگر وجود دارد ، ابتدا آنها را به درایو دیگر انتقال دهید . زیرا با نصب ویندوز ممکن است فایل های شما از روی درایو پاک شود. اما اگر یک پارتیشن و درایو خالی را برای نصب ویندوز در نظر بگیرید خیلی بهتر است.
در این کادر چندین گزینه دیگر برای Format پارتیشن درایو و یا حذف پارتیشن و ایجاد یک پارتیشن جدید بر روی درایو سخت افزاری خود وجود دارد که اگر ویندوز را روی یک درایو خالی نصب می کنید ، سعی کنید در اینجا با کلیک روی گزینه Drive Options و انتخاب گزینه Format درایو خود را فرمت کنید تا درایو شما با فرمت ویندوز یکی شود و اگر نحوه پارتیشن بندی را نمی دانید به این گزینه ها دست نزنید.
بعد از طی مراحل بالا باید بین 10 تا 20 دقیقه منتظر نصب ویندوز در درایو خود شوید. پس از کپی شدن محتویات دیسک بر روی درایو خود با صفحه ای به شکل زیر مواجه می شوید که سیستم شما را ری استارت می کند.
بعد از ریست شدن رایانه خود دوباره با پیغامی شبیه تصویر زیر مواجه می شوید که در اینجا دیگر نباید هیچ دکمه یا کلیدی را بزنید تا ویندوز ادامه روند نصب را پیگیری کند . فقط توجه کنید که اگر در این مرحله کلیدی را بزنید ، نصب ویندوز از اول شروع می شود.
دوباره منتظر بمانید تا نصب ویندوز تمام شده و سیستم شما ری استارت شود.
بعد از ریست شدن و بالا آمدن کامپیوتر ، با صفحه ای روبرو می شوید که باید در فیلدهای آن یک نام کاربری برای خود در نظر بگیرید و گزینه Next را بزنید.
در صفحه بعدی کادری است که اگر می خواهید برای ویندوزتان رمز عبور قرار دهید ، می توان اینجا در نظر بگیرید و اگر هم نمی خواهید ویندوزتان رمز عبور داشته باشد این فیلدها را پر نکنید و گزینه Next را کلیک کنید.
در مرحله بعدی اگر سیستم عامل و ویندوز 7 خود را به صورت اورجینال خریداری کرده اید که یک شماره سریال به شما داده می شود که باید در کادر مربوطه در این مرحله وارد کنید و اگر هم به صورت دانلودی یا از فروشگاه های نرم افزاری خریداری کردید که دوباره یک سریال نامبر در یک فایل TXT یا متنی به شما داده می شود که باید در این کارد وارد کنید.
در قسمت بعدی باید یکی از سه گزینه آپدیت را بزنید. اگر گزینه اول را کلیک کنید که آپدیت های جدید از طریق اینترنت بر روی رایانه شما نصب می شود و اگر گزینه دوم را بزنید که فقط آپدیت های مهم بر روی کامپیوتر شما نصب می شود ، عملکرد و کارایی این دو گزینه کاملا به سرعت اینترنت شما بستگی دارد. اگر از سرعت اینترنت خوبی برخوردار نیستید می توانید گزینه سوم را تیک بزنید تا هیچ آپدیتی روی ویندوز شما انجام نشود که با زدن این گزینه ویندوز شما دیگر امنیت کافی را نخواهد داشت.
در قسمت و کادر بعدی باید تاریخ و ساعت و زمان محلی خود را برای ویندوز تعیین کنید. که اگر مثلا در ایران هستید ، گزینه Tehran را بزنید و تیک پایین کادر مربوطه را بزنید تا ساعت و تاریخ شما به طور خودکار بروزرسانی شود و در کادرهای Time و Date هم تاریخ میلادی یا شمسی و ساعت شهر خود را تعیین کنید.
در کادر بعدی سه گزینه که مربوط با شبکه ای است که اکنون از آنچا با ویندوزتان کار می کنید. با تنظیم و تعیین این گزینه ها ، ویندوز شما در سطح های مختلف مورد بررسی و آخرین نکات امنیتی در آن رعایت می شود. این سه گزینه به صورت خانه ، محل کار ، اماکن عمومی است. یکی را باید انتخاب و گزینه Next را بزنید.
بعد از آن ادامه نصب ویندوز طی شده و تا چند لحظه بعد ویندوز 7 شما نصب می شود.
خوب به مبارکی ویندوز 7 شما هم نصب شد.
اگر ویندوز شما اورجینال بود و پول زیادی برای خرید آن پرداخت کرده اید که نیازی به کرک کردن آن ندارید و با خیال راحت می توانید از آن استفاده کنید و اگر ویندوزتان دانلودی است و یا نیاز به کرک دارد ، باید بعد از اتمام نصب Windows 7 از داخل دیسک ویندوز خود روی پوشه و فایل Crack موجود در آن کلیک کنید و در پنجره یا کادر باز شده فایل کرک را اجرا و Install کنید. بعد از کرک هم باید سیستم خود ری استارت کنید .
بعد از ریست شدن کامپیوترتان برای اینکه بفهمید بعد از کرک ، ویندوز شما قانونی شده است یا خیر ، باید به گزینه Start رفته و روی گزینهComputer کلیک راست کرده و گزینه Properties را بزنید. در پنجره باز شده در قسمت Windows Activation اگر عبارت و کلمه Windows is actevated وجود داشت نشان دهنده قانونی شدن ویندوز شما است.
یک نکته دیگر هم اینست که بعد از نصب ویندوز باید آخرین درایور مربوط به سخت افزارهای کامپیوتری خود را که با ویندوز 7 هم سازگار هستند از داخل دیسک های سخت افزاری خود آپدیت کنید و یا آنها را از اینترنت دانلود و آپدیت کنید تا به راحتی بتوانید از ویندوز سون خود استفاده کنید.
امروز میخوام چند نرم افزار بهتون معرفی کنم نرم افزاری برای:1
.درست کردن نرم افزار برای گوشی با سیستم عامل جاوا برای دانلود اینجاکلیک کنید..